Cómo poner un menú para móviles en Blogger
Hoy día, el auge de la utilización de los teléfonos móviles para navegar por Internet, hace necesaria la incorporación de menús también cuando visitantes utilizan estos dispositivos.
En esta guía te voy a explicar paso a paso con todo lujo de detalles cómo poner un menú de una manera sencilla en Blogger y además que aparezca no sólo cuando te visiten desde un ordenador sino también cuando lo hagan por medio de un móvil.
Si no tienes ninguna experiencia en informática o programación, esta guía está especialmente creada para ti.
¡Sin miedo!
Que no te asuste la extensión de la guía, es muy sencillo poner este menú que te voy a enseñar tanto para móviles como para ordenadores. He puesto todo lujo de detalles para que te sea lo más sencillo posible.
Paso a paso, cómo poner un menú fácilmente en Blogger y que pueda visualizarse en ordenadores:
1) En primer lugar piensa en la estructura del menú con sus contenidos y ponla en práctica:
- Párate a pensar en las categorías que van a organizar las entradas de tu Blog. Esas categorías serán las opciones del menú que vas a crear.
- Cuando tengas claras las categorías que compondrán las opciones de menú, con ellas etiquetaremos cada entrada de tu Blog para que cuando pulsen en una determinada categoría, salgan todas las entradas que contienen su correspondiente etiqueta.
Un Ejemplo sencillo de organización en categorías basadas en etiquetas de tu Blog:
- Pongamos por ejemplo que tienes un Blog de cocina y deseas estructuras tus entradas en las siguientes categorías:
- postres, carnes, verduras y pescados.
- Ahora sólo queda que etiquetes cada entrada de tu Blog para que se agrupe en su etiqueta. En las entradas que tengan que ver con postres pondrás la etiqueta postres, en las de carnes usarás la etiqueta carnes y así sucesivamente.
¿Cómo etiqueto las entradas en Blogger?
- Para poner la etiqueta adecuada en cada entrada simplemente dentro de Blogger ve a la opción del menú de la izquierda "Entradas":
- En la parte derecha del editor de entradas, he marcado en la pantalla anterior la zona donde debes hacer "clic" para etiquetar tu entrada. En este caso imagina que dentro del Blog de cocina del ejemplo esta entrada la vamos a poner en la categoría "postres", pues bastaría con darle al icono con forma de etiqueta y después escribir la etiqueta "carnes" y pulsar guardar.
- Esto debes hacerlo con cada entrada, de manera que queden todas etiquetadas con la categoría (opción de menú) que luego mostrarás en el menú de tu Blog.
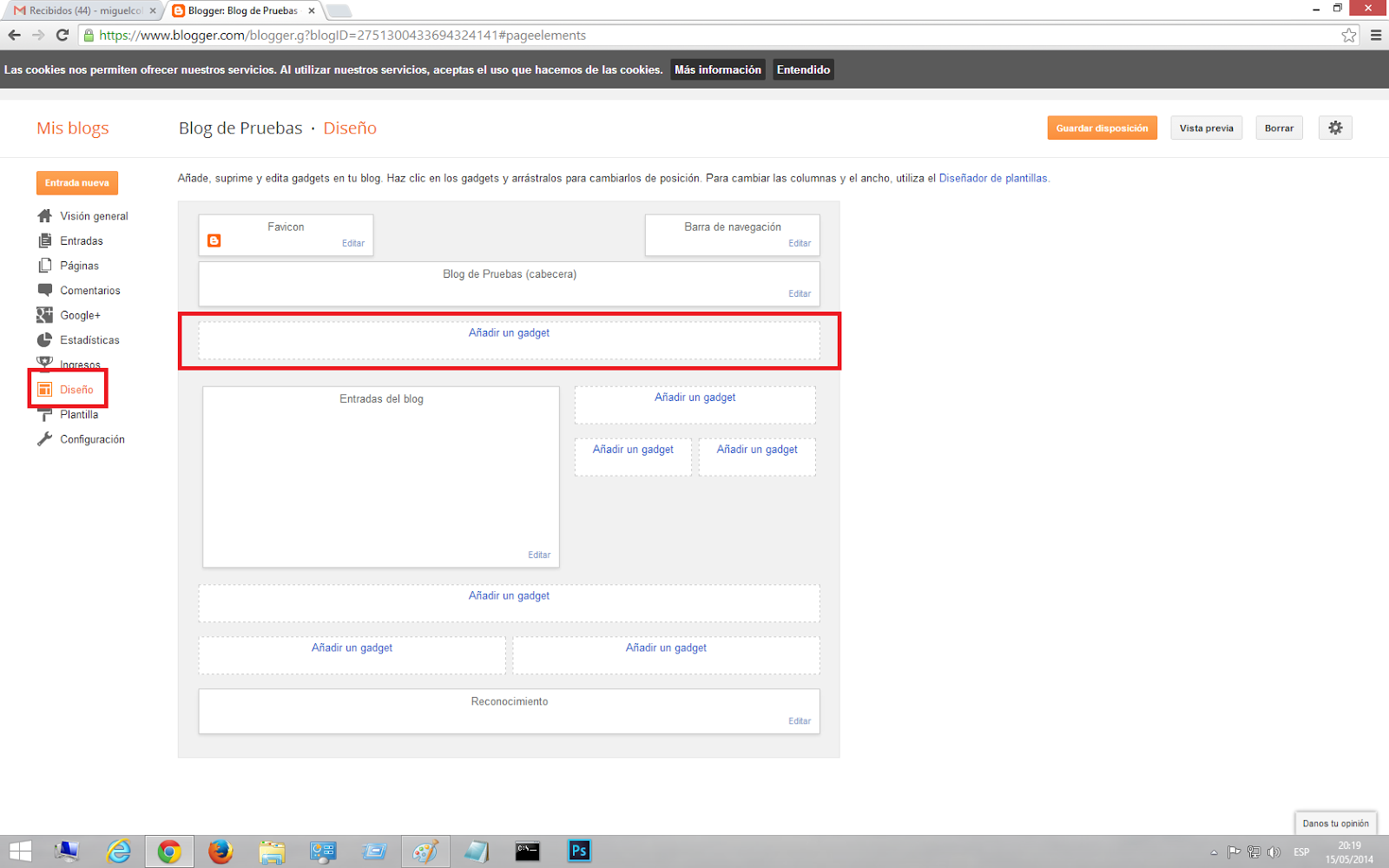
2) Ahora, dirígete en Blogger a la pantalla principal y en el menú izquierdo de opciones pulsa en "Diseño" tal como te muestro en la pantalla inferior.
3) Haz "clic" en cualquier punto donde ponga "Añadir un gadget", especialmente si se encuentra bajo la cabecera del título (CONSEJO: si lo pones en otro punto de la vista de diseño, el menú se adaptará a la forma de ese punto y no tendrá el aspecto alargado y horizontal).
4) Selecciona en la pantalla que te sale el Gadget de Google "Páginas", tal y como te marco en el pantallaoz inferior.
5) En la pantalla que te sale para editar el gadget "Páginas", selecciona el texto que te he marcado en la parte inferior "Añadir páginas con enlace"
6) Ahora en "Título de la página" pones el nombre de la opción de menú (la categoría) que deseas que vean los usuarios de tu Blog. En el ejemplo del Blog de cocina ponemos de título "pescado" pues cuando los usuarios pulsen en esa opción de menú querremos que se muestren todas las entradas de pescados.
7) En "Dirección web (URL)" escribe:
http://nombre_de_tu_blog.blogspot.com/search/label/nombre_etiquetaEs decir, en el ejemplo del Blog de cocina, como estamos haciendo la opción de menú (categoría) pescados, en "Dirección web (URL)" pondremos el nombre del blog y un que busque por cualquier entrada que tenga la etiqueta que queremos:
http://mi_blog.blogspot.com/search/label/pescados
Así, cuando el usuario haga "clic" en el título (la opción de menú, la cetgoría) pescados, se mostrarán en pantalla todas las entradas de tu Blog que hayas etiquetado (cuya etiqueta o concepto agrupador) sea "pescados".
Así quedaría el ejemplo, el título "pescado" que al pulsarlo llama a todas las entradas con la etiqueta "pescados".
El nombre de la etiqueta debe coincidir mayúsculas/minúsculas y espacios en blanco, tal cual lo hayáis escrito la etiqueta en cada entrada.
Paso a paso, prepara tu menú de Blogger para que pueda visualizarse en móviles
1) Ve a la pantalla de edición de plantilla siguiendo estos pasos:- En el menú de la izquierda de Blogger le das a la opción "Plantilla" y a la derecha pulsas el botón "Editar HTML" como te muestro en la pantalla a continuación:
3) Ahora púlsalo y se desplegará una lista con todos los gadgets que tienes añadidos en tu plantilla, en la lista busca "PageList1" (el número puede variar, normalmente es el ), tal como te muestro en la pantalla siguiente:
4) Automáticamente al principio de la pantalla del editor, la propia pantalla se posicionará donde está el código de "PageList1" tal como te muestro en la pantalla a continuación:
- Ahora simplemente donde pone "PageList1":
- Añade el texto: mobile='true' te quedará como te muestro a continuación:
¡Y ya lo tienes!, ahora el menú que utilizas en tu ordenador también saldrá por el móvil.
5) No olvides activar la vista de móvil en la pantalla de edición de plantilla para que pueda verse el cambio (si ya la tenías activa no tienes que volverlo a hacer):
¡Esto es todo!, cualquier duda pregunta en los comentarios.















No hay comentarios:
Publicar un comentario
No se admiten comentarios con datos personales como teléfonos, direcciones o publicidad encubierta