Cómo crear un menú con submenús en Blogger sin tener experiencia en informática o programación
Crear un menú en cualquier Blog es algo fundamental para organizar nuestros contenidos de manera que podamos presentarlos a nuestros usuarios de una manera estructurada y sencilla.
Hemos tratado con anterioridad cómo crear un menú sencillo en Blogger sin tener ninguna experiencia en programación, con simples opciones que agrupan entradas bajo las etiquetas de tu Blog y que se puede poner con suma facilidad.
En esta ocasión haremos de la manera más sencilla posible un menú con diversos submenús que permitan ampliar aún más la manera de organizar y exponer los contenidos en nuestro Blog.
¿Cómo vamos a crear un menú con submenús en Blogger?
El menú se forma por medio de dos elementos fáciles de entender:
- El Estilo o presentación del menú que se realiza mediante hojas de estilos (css).
- La estructura del menú con sus opciones que se realiza programando un código muy sencillo de entender (HTML).Vamos a utilizar ambos conceptos de manera que, incluso aunque nunca hayas hecho nada de programación, sepas utilizarlos sin problemas. Simplemente sigue cada paso que a continuación te enumero y monta tu propio menú con submenús en Blogger.
¿Qué tipos de menús podemos crear en un Blog?
Existen dos tipos de menús que suelen aparecer en cualquier Blog:
Menú simple
Básicamente un menú sin submenús, es un menú denominado "simple", es decir, que no tiene submenús y consta de un sólo nivel para organizar toda la información. Si quieres crear un menú sencillo, sin submenús y fácil de poner en tu Blog, no dudes en realizar esta guía paso a paso donde no tendrás ni que "tirar" una sola línea de código: Cómo poner un menú sencillo en blogger sin tener experiencia en informática o programación. Aquí tienes un ejemplo:
Menú con submenús
El menú con submenús, presenta los contenidos de una manera más estructurada que el menú simple, porque por cada categoría ofrece distintos niveles de información que se agrupan en lo que llamamos submenús o subopciones.
A continuación te ayudo paso a paso a crear tu propio menú con submenús en blogger.
Crea un menú con submenús en Blogger sin ser un experto en informática o programación:
1) Piensa en la estructura que le vas a dar a tu menú, cómo vas a conformar sus opciones y subopciones para ordenar tus contenidos y mostrárselos fácilmente a tus usuarios.
- Para montar un menú, primero debes pararte a pensar en las categorías que van a organizar las entradas de tu Blog. Esas categorías serán las opciones del menú que vas a crear.
- Cuando tengas claras las categorías que compondrán las opciones de menú, con ellas etiquetaremos cada entrada de tu Blog para que cuando pulsen en una determinada categoría, salgan todas las entradas que contienen su correspondiente etiqueta.
Un Ejemplo sencillo de organización en categorías basadas en etiquetas de tu Blog:
- Pongamos por ejemplo que tienes un Blog de cocina y deseas estructuras tus entradas en las siguientes categorías:
- postres, carnes, verduras y pescados.
- Ahora sólo queda que etiquetes cada entrada de tu Blog para que se agrupe en su etiqueta. En las entradas que tengan que ver con postres pondrás la etiqueta postres, en las de carnes usarás la etiqueta carnes y así sucesivamente.
¿Cómo etiqueto las entradas en Blogger?
- Para poner la etiqueta adecuada en cada entrada simplemente dentro de Blogger ve a la opción del menú de la izquierda "Entradas":
- En la parte derecha del editor de entradas, he marcado en la pantalla anterior la zona donde debes hacer "clic" para etiquetar tu entrada. En este caso imagina que dentro del Blog de cocina del ejemplo esta entrada la vamos a poner en la categoría "postres", pues bastaría con darle al icono con forma de etiqueta y después escribir la etiqueta "carnes" y pulsar guardar.
- Esto debes hacerlo con cada entrada, de manera que queden todas etiquetadas con la categoría (opción de menú) que luego mostrarás en el menú de tu Blog.
3) En el código fuente de vuestra etiqueta añadid justo antes de la etiqueta "
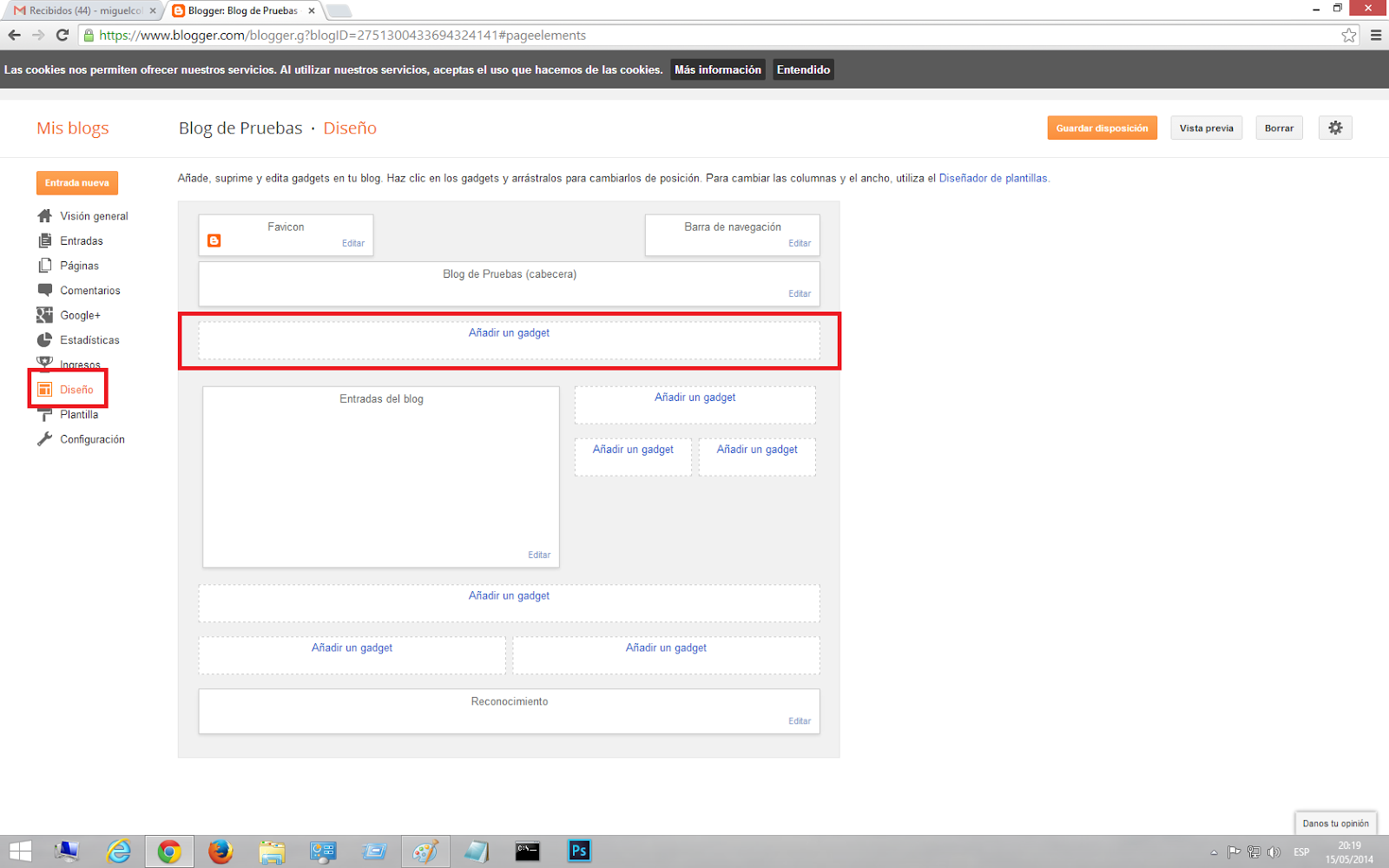
4) Ahora, dirígete en Blogger a la pantalla principal y en el menú izquierdo de opciones pulsa en "Diseño" tal como muestro en la pantalla inferior.
5) Haz "clic" en cualquier punto donde ponga "Añadir un gadget", especialmente si se encuentra bajo la cabecera del título (CONSEJO: si lo pones en otro punto de la vista de diseño, el menú se adaptará a la forma de ese punto y no tendrá el aspecto alargado y horizontal).
6) En la vista de diseño y añadid un gadget
7) Dentro del código del gadget HTML/Javascript, edita el código con la estructura del menú que deseas, aquí tienes un ejemplo de cómo debe formarse ese código:
Sirve para que el menú coja la presentación y aspecto que marcaban las hojas de estilo que pusiste en el paso 3).
Cada
El enlace a la página o a la instrucción "/search" (mirar ejemplo en menú de un sólo nivel) que nos sirve para localizar entradas con nombres de etiquetas determinados o nombres absolutos de las entradas ".html" a las que deseemos llamar. Tal como explicamos en el paso 1, cada search/ buscará las etiquetas que correspondan a las categorías que montaste. Cuando el usuario pulse sobre una opción con "search/etiqueta", se le aparecerán en pantalla todas las entradas del Blog que tengan esa etiqueta.
Después, tras el cierre de la etiqueta de "href", encontraremos el literal que desamos asignar a la opción del menú. Un "
Un ejemplo de cómo preparar el código para adaptarlo a las opciones de menú que vayas a utilizar
Si quieres un ejemplo para ayudarte a montar tu código, es así de sencillo. Imagina que tienes un Blog de cocina y quieres dividir en dos categorías: Carnes y Pescados. Pero además, quieres que dentro de carnes aparezcan: platos con ternera, platos con cerdo... y en pescado: platos con lubina, platos de atún. Lógicamente quedaría organizado así:Menu principal:
- Carnes:
- Platos con ternera
- Platos con cerdo
Su organización a código es tan sencilla como esto:
- Pescados:
- Platos con lubina.
- Platos con atún.
- http://LA_URL_PRINCIPAL/
index.html">Menu principal
Así, tienes el mismo menú que en la parte superior pero traducido al sencillo código que meterías en tu Gadget HTML/Javascript según se explica en el paso 5 y 6. Después de /search/ va cada etiqueta que ordena cada concepto que agrupas por cada opción.









No hay comentarios:
Publicar un comentario
No se admiten comentarios con datos personales como teléfonos, direcciones o publicidad encubierta